-

Bali Faux Wood Blinds: Shown in Coconut
view customer images -

Bali Faux Wood Blinds: Shown in Greystone
view customer images -

Bali Faux Wood Blinds: Shown in Premium Woodgrain Natural
view customer images -

Bali® Faux Wood Blinds: Shown in Greystone
view customer images -

Wand Tilt Option
view customer images -

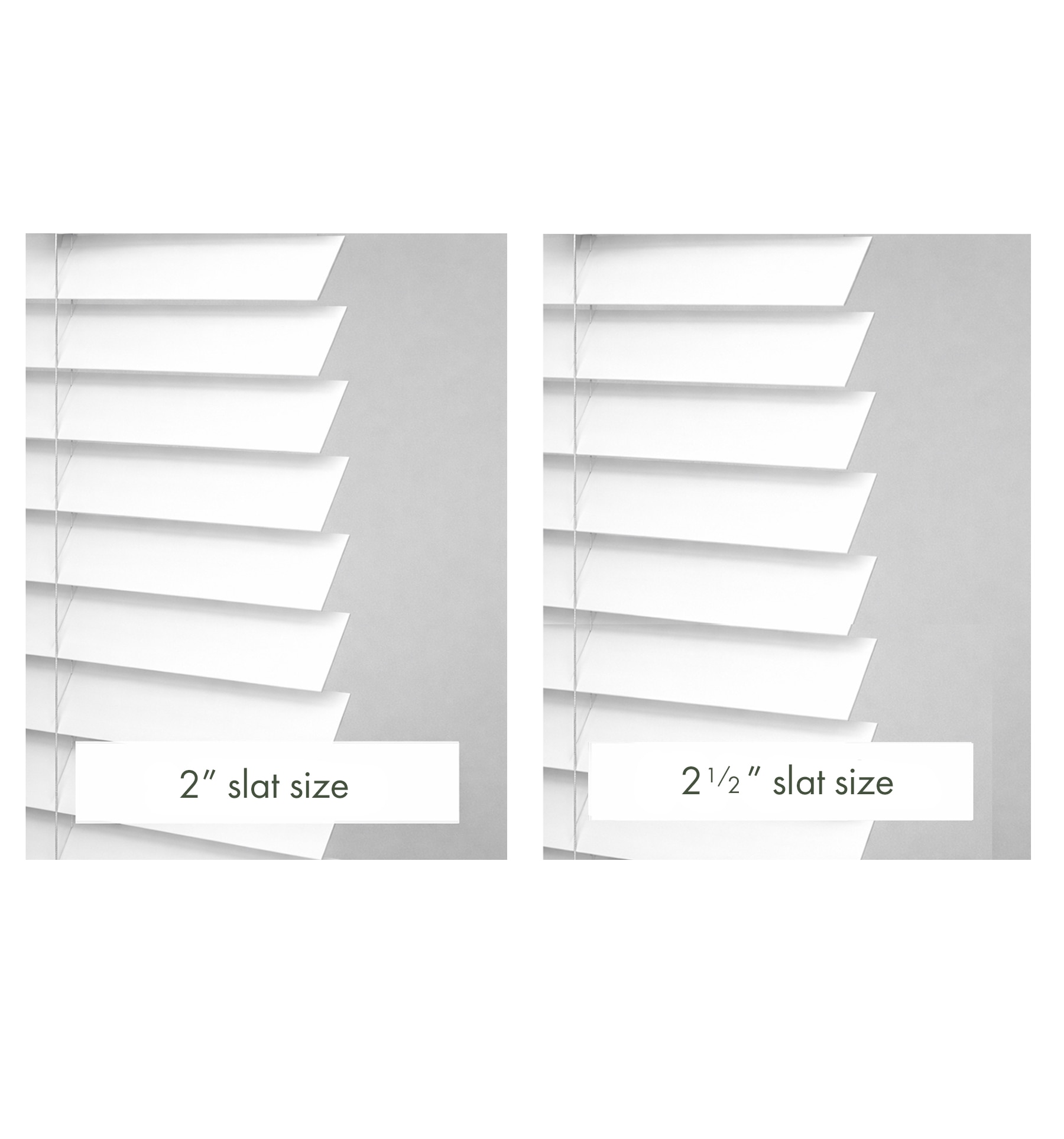
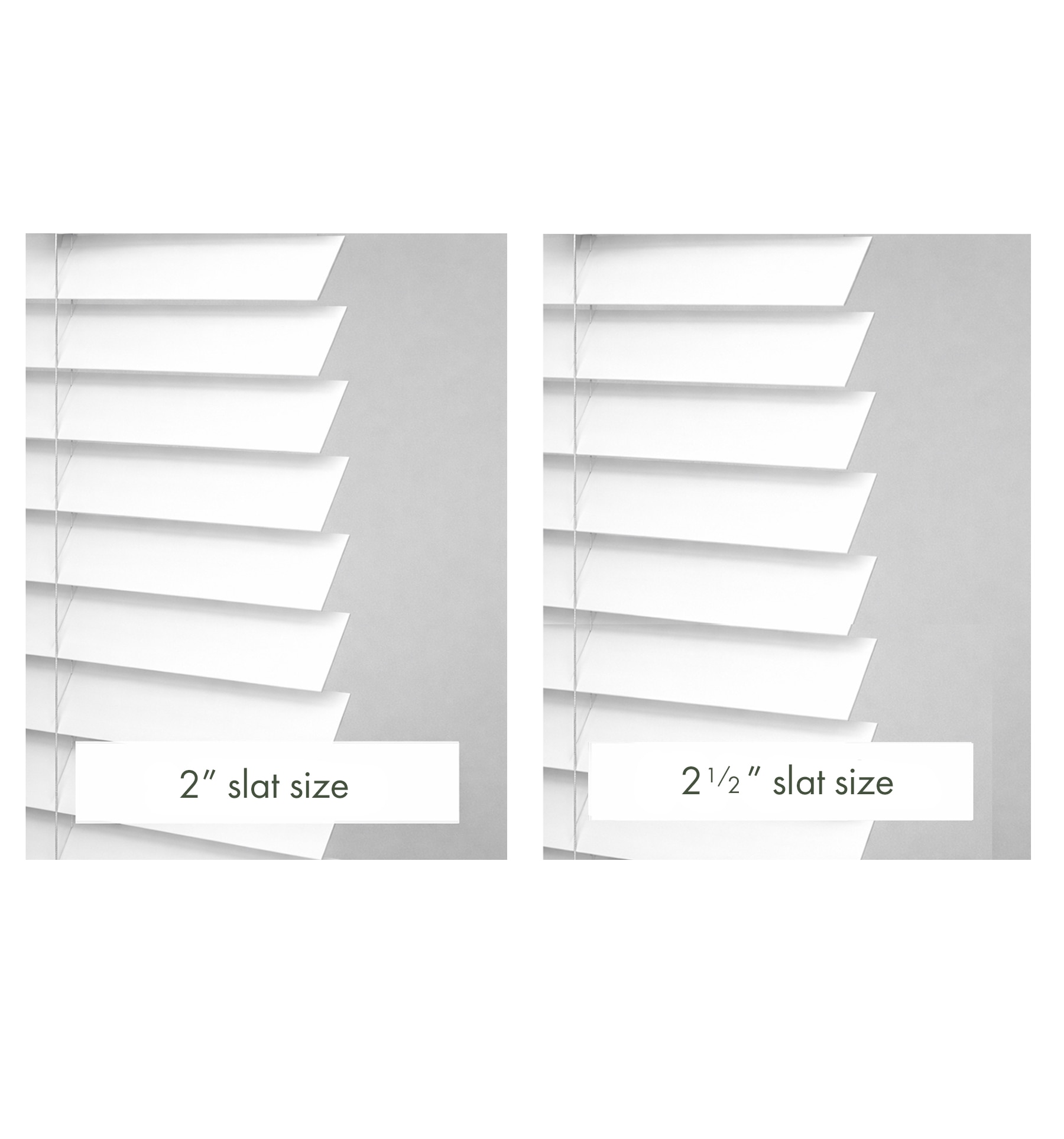
2" Slats vs 2 1/2" Slats
view customer images -

Eloquence Valance
view customer images -

Standard Valance
view customer images -

All brackets and installation hardware included
view customer images