-

Bali Natural Shades: Shown in Rugged Flax Seaglass
view customer images -

Bali Natural Shades: Shown in Desert Haze Light Ocean Sand
view customer images -

Bali Natural Shades: Shown in Lagoon Slate Mist
view customer images -

Bali Natural Shades: Shown in Blended Grain Wild Rice Shimmer
view customer images -

Continuous Chain Loop Lift System
view customer images -

6" Inch Standard Valance
view customer images -

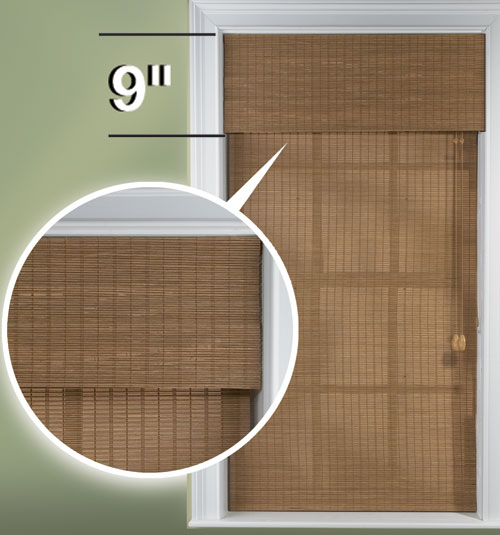
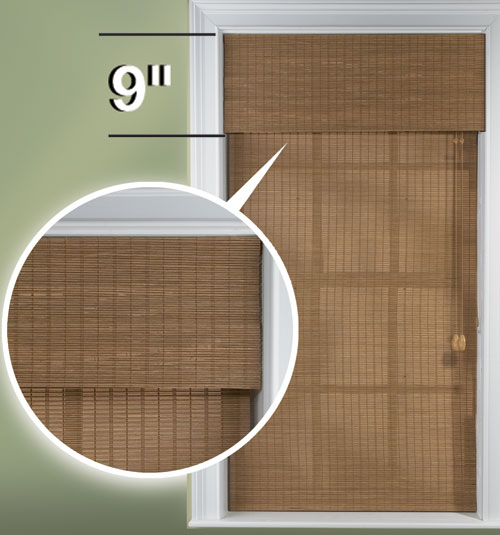
9" Inch Extra Long Valance
view customer images -

Bali Natural Shades
view customer images -

Bali Natural Shades
view customer images -

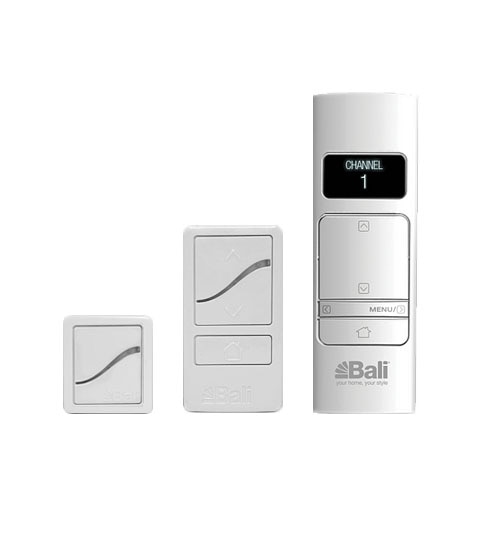
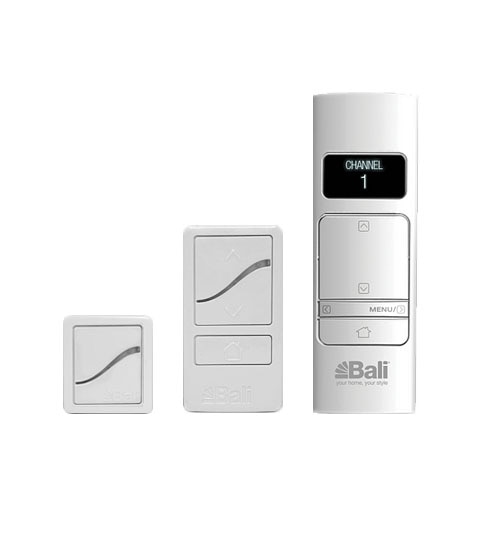
Bali Motorization Remote options: Standard Remote, Plus Remote and Premium Remote
view customer images -

Rechargeable Battery Pack side of window installation
view customer images -

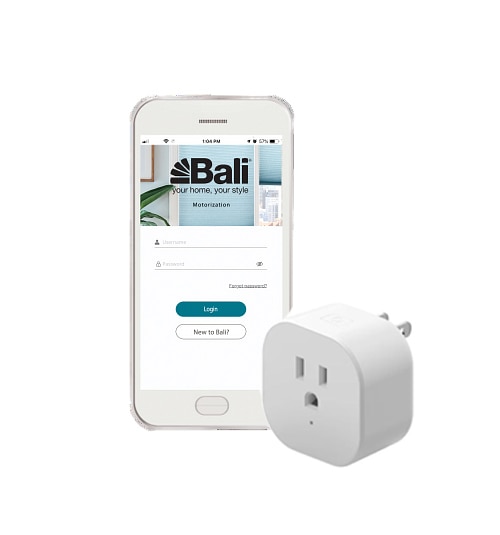
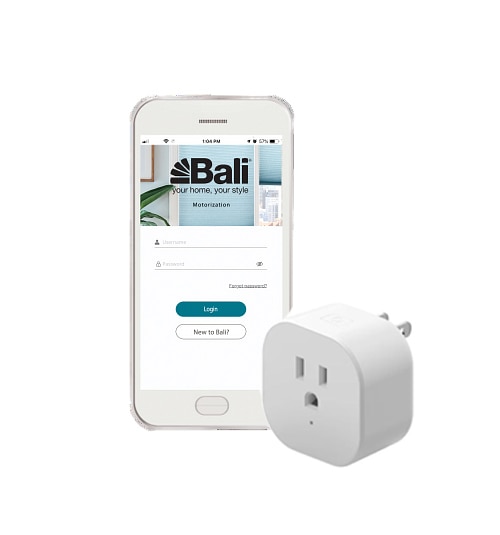
Bali Gateway and App
view customer images -

Installation Hardware: Brackets and Dry Wall Screws/Anchors
view customer images