-

Bali Roller Shades: Shown in Linen Natural
view customer images -

Shown in Springleaf Blossom
view customer images -

Shown in Robin Waterlily
view customer images -

Opacity difference between light filtering and blackout shades
view customer images -

Cordless Lift
view customer images -

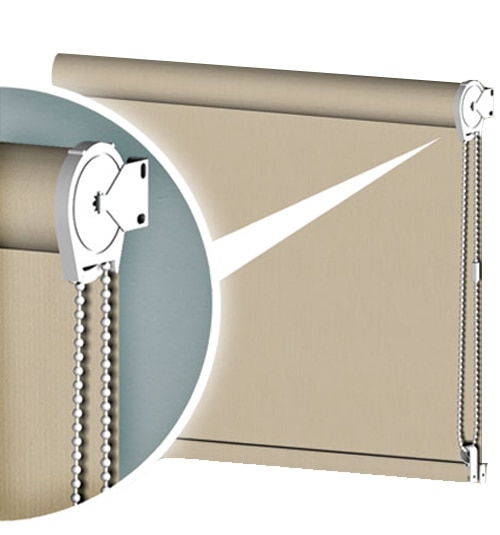
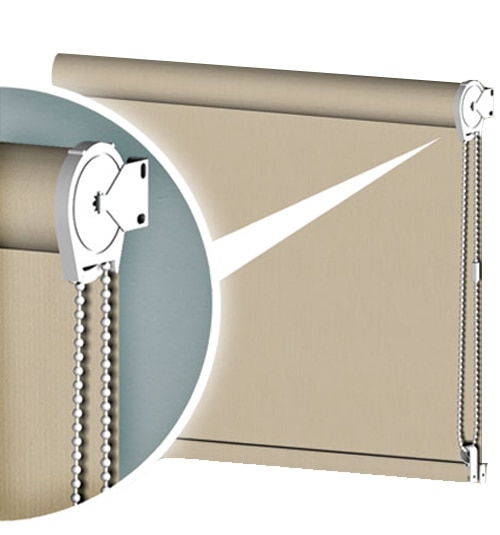
Continuous Cord Lift
view customer images -

Smart Pull
view customer images -

Motorized Wand
view customer images -

Standard remote has one channel. Plus remote can control up to 12 shades on one channel. Premium remote has 12 individual channels and is compatible with TDBU shades.
view customer images -

Motorized Bluetooth shades can ?be powered by a rechargeable external battery pack that can be ?mounted behind the headrail.
view customer images -

Gateway hub allows you to control your shades from anywhere in the world through the Bali App. Bali Gateway hub is compatible with Amazon Alexa and Google Home smart home systems.
view customer images -

All brackets and installation hardware included.
view customer images