-

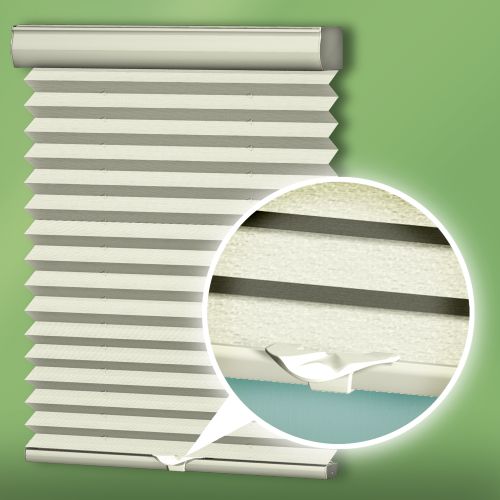
Bali Neat Pleat Pleated Shades shown in color Gabardine Classic Khaki
view customer images -

Bali Neat Pleat Pleated Shades shown in color Springleaf Apple Tree
view customer images -

Bali Neat Pleat Pleated Shades shown in color Springleaf Apple Tree
view customer images -

Bottom Up Top Down lift option
view customer images -

Continuous Loop Lift System
view customer images -

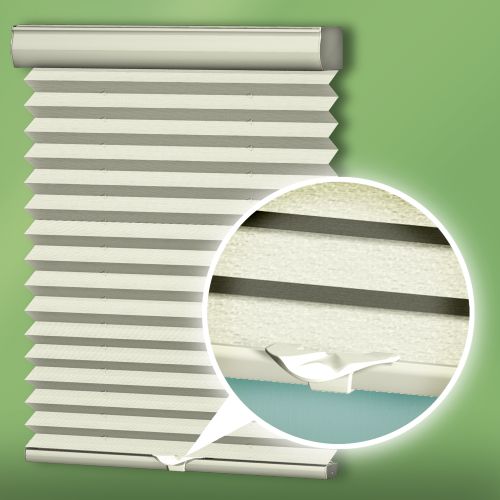
Cordless Lift
view customer images -

Radio Frequency Motorization
view customer images -

Reloadable Battery Wand
view customer images -

Multiple Shades On One Headrail
view customer images -

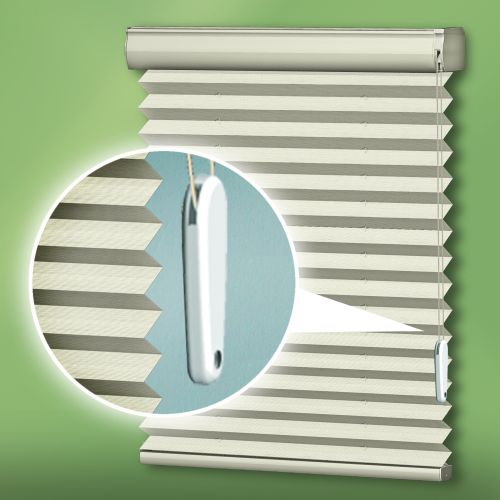
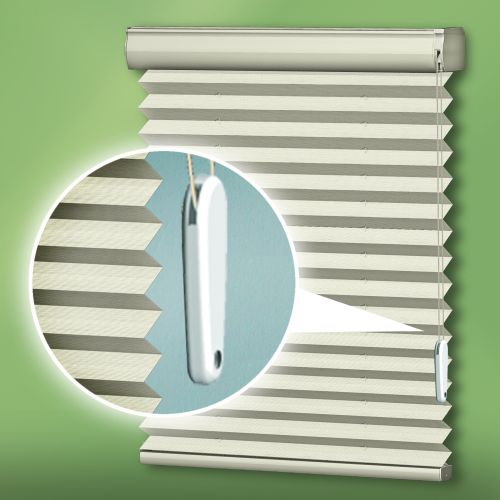
Cordless Clear Handle With Hole
view customer images -

Hold Down Brackets
view customer images -

1" Inch Projection Brackets
view customer images -

1 5/8" Inch Projection Brackets
view customer images -

2 1/2" Inch Projection Brackets
view customer images -

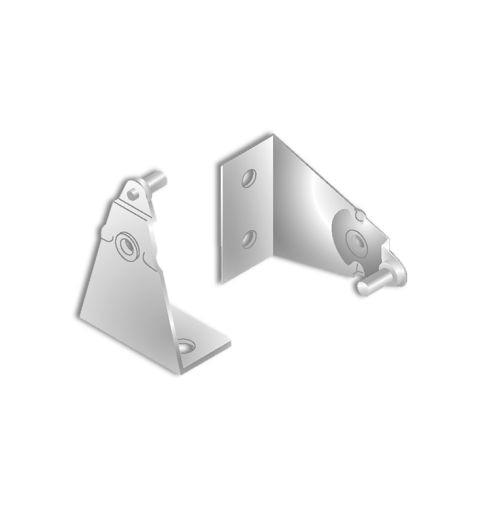
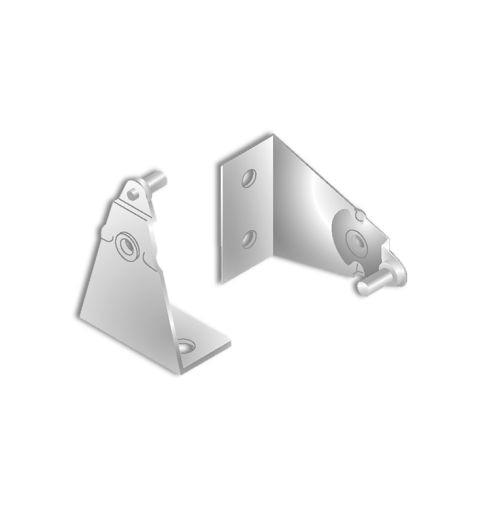
Neat Pleat Pleated Shade Mounting Bracket
view customer images