-

Bali Tailored Roman Shades shown in Berrymeadow Arctic Bird
view customer images -

Relaxed Fold Romans shown in Adalane Deep Crimson
view customer images -

Relaxed Fold Romans shown in Aperture Khaki Tan
view customer images -

Hidden Continuous Cord Loop Lift
view customer images -

Choose between No Valance or a Matching Valance for your roman shades.
view customer images -

Bali Romans are available in four styles of folds: Seamless, Relaxed, Classic and Looped.
view customer images -

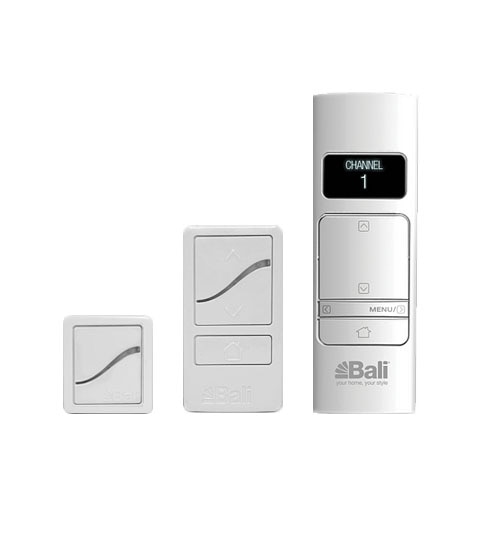
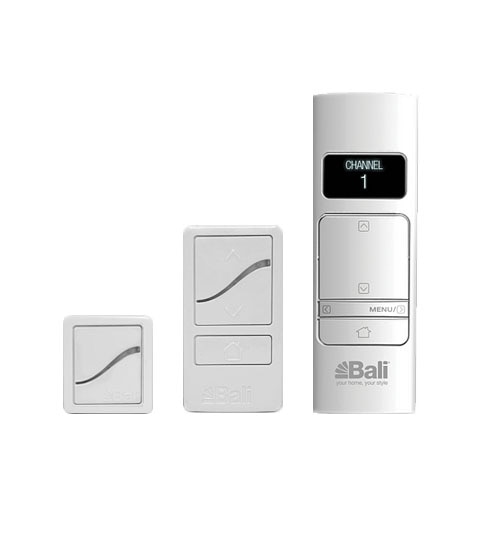
Standard Remote has one channel. Plus remote can control up to 12 shades on one channel. Premium remote has 12 individual channels, and is compatible with motorized TDBU shades.
view customer images -

Motorized Bluetooth shades can be powered by a rechargeable external battery pack that can be mounted behind the headrail.
view customer images -

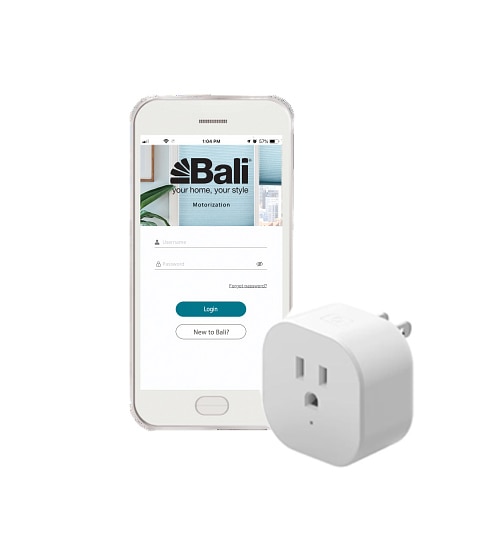
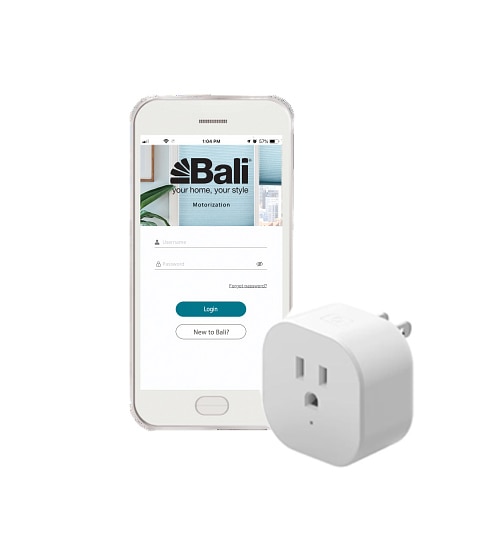
Gateway Hub allows you to control your shades from anywhere in the world through the Bali App. Bali Gateway Hub is compatible with Amazon Alexa and Google Home smart home systems.
view customer images -

All brackets and installation hardware included.
view customer images