-

Bali Tailored Roman Shades shown in Duke Oat
-

Relaxed Fold Romans shown in Torrent Dusky Gray
-

Relaxed Fold Romans shown in City Shoreline
-

Hidden Continuous Cord Loop Lift
-

Choose between No Valance or a Matching Valance for your roman shades.
-

Bali Romans are available in four styles of folds: Seamless, Relaxed, Classic and Looped.
-

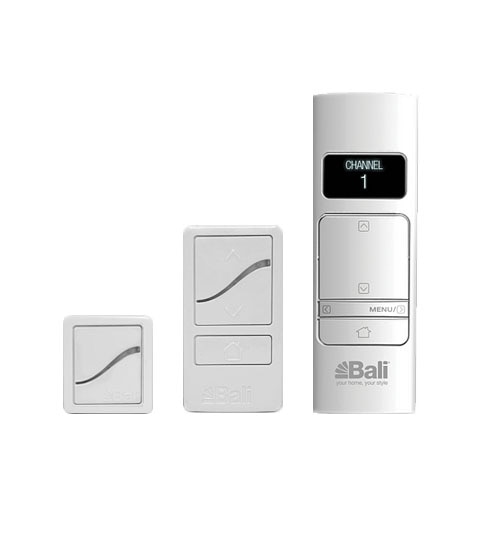
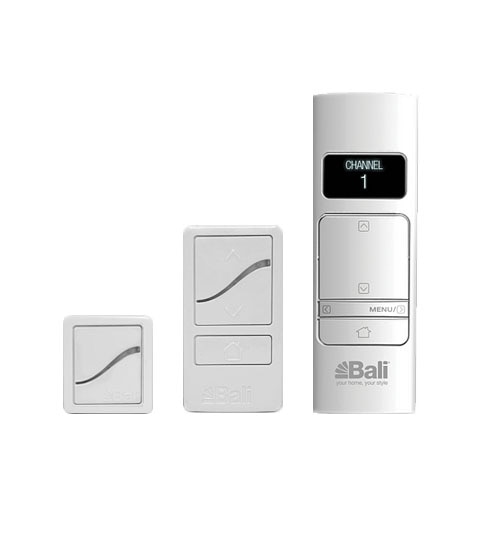
Standard Remote has one channel. Plus remote can control up to 12 shades on one channel. Premium remote has 12 individual channels, and is compatible with motorized TDBU shades.
-

Motorized Bluetooth shades can be powered by a rechargeable external battery pack that can be mounted behind the headrail.
-

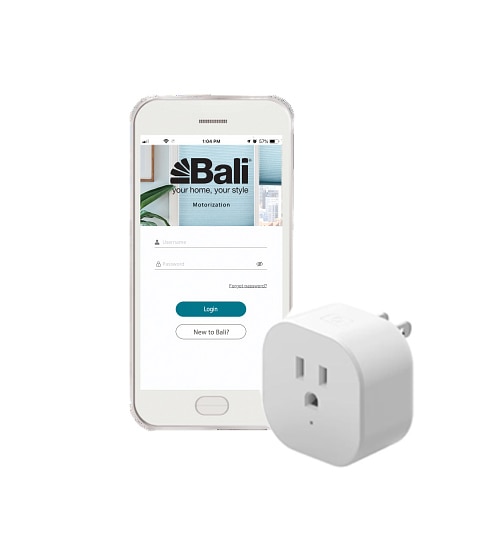
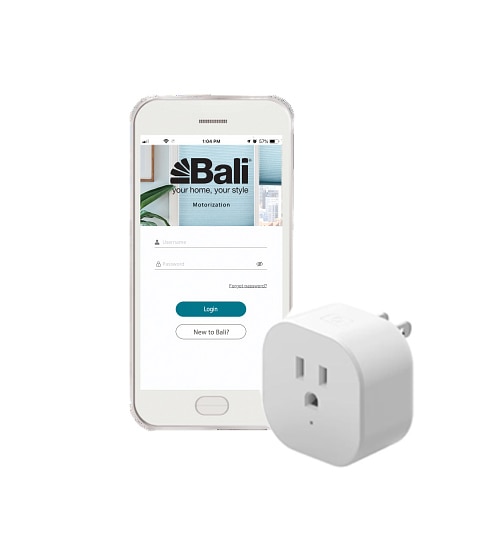
Gateway Hub allows you to control your shades from anywhere in the world through the Bali App. Bali Gateway Hub is compatible with Amazon Alexa and Google Home smart home systems.
-

All brackets and installation hardware included.