-

LEVOLOR Light Filtering Cellular Shades shown in Silkweave Silver Coin
view customer images -

LEVOLOR Light Filtering Cellular Shades shown in Crosshatch Steelwool
view customer images -

LEVOLOR Light Filtering Cellular Shades shown in Cambrica Tumbleweed
view customer images -

Inside Mount Cordless Cellular Shade
view customer images -

Outside Mount Cordless Cellular Shade
view customer images -

Two-On-One Cordless Cellular Shade
view customer images -

Cordless Top-Down/Bottom-Up Cellular Shade
view customer images -

Cordless Control Lift Handle
view customer images -

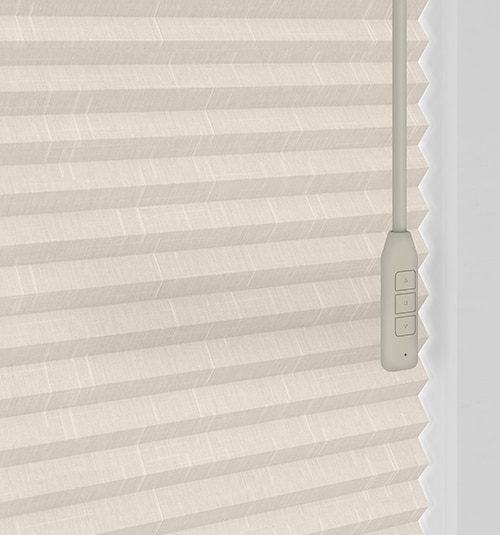
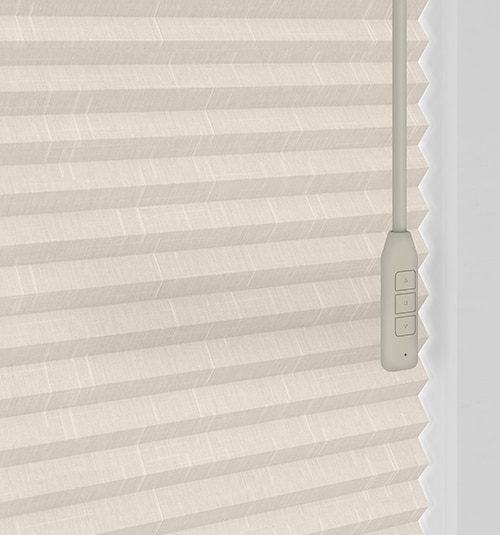
InMotion Motorized Wand Control
view customer images -

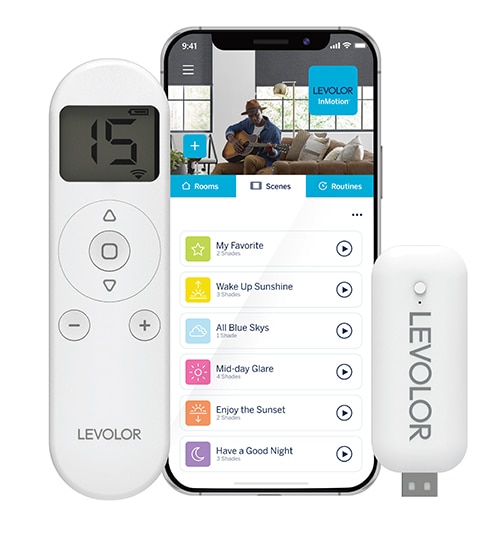
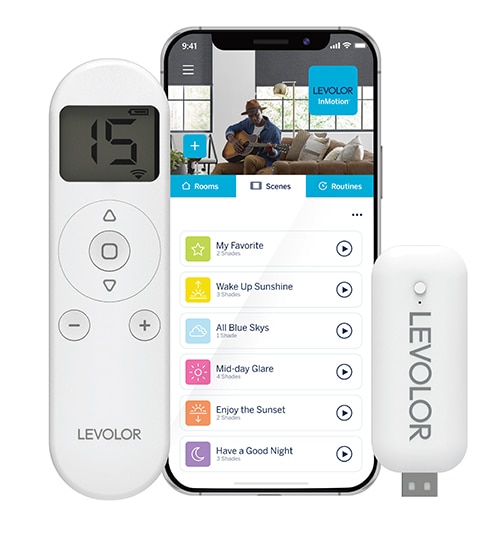
InMotion Motorized Remote, App, and Hub
view customer images -

InMotion Solar Recharge Panel
view customer images -

InMotion 15-Channel Wall Switch
view customer images -

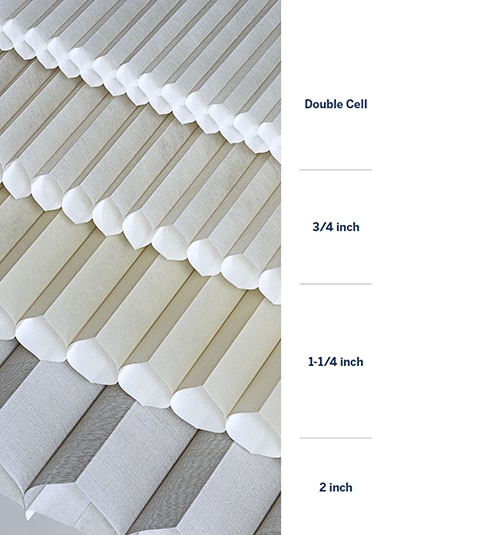
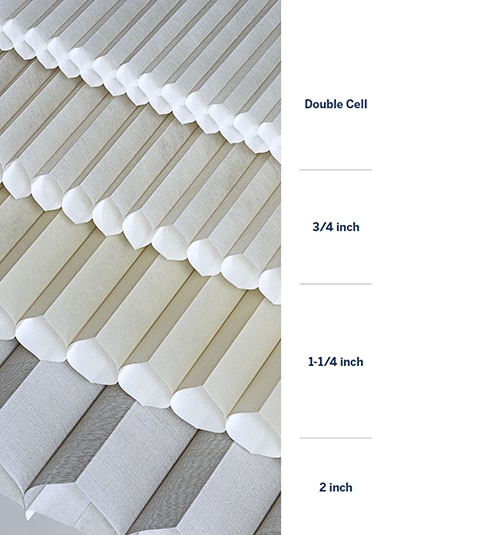
LEVOLOR Cellular Shade Pleat Sizes
view customer images -

LEVOLOR Cellular Shade Mounting Bracket
view customer images