-

Blindsgalore Faux Wood Blinds shown in Premium Stains Clove
view customer images -

Blindsgalore Faux Wood Blinds: Smooth Slats in Off White
view customer images -

Closed Faux Wood Slats
view customer images -

Open Faux Wood Slats
view customer images -

Raised Faux Wood Slats
view customer images -
Blindsgalore Wood Alternative Blinds
view customer images -

Decorative Valance included with every Wood Alternative blind
view customer images -

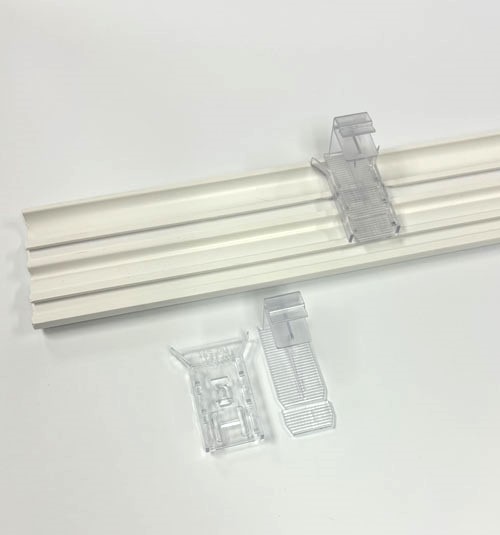
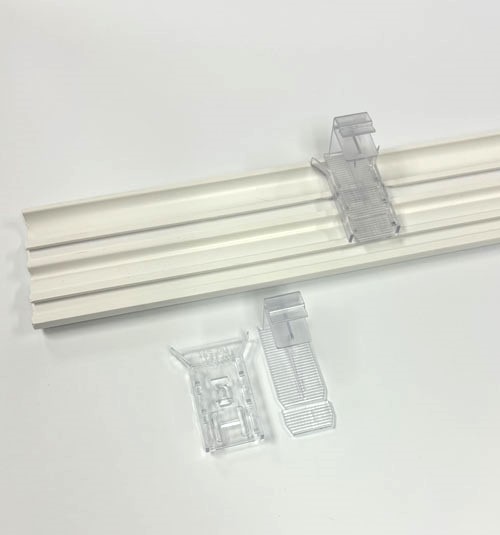
Valance and Valance Clips
view customer images -

Open and closed box bracket
view customer images -

Metal Box Brackets
view customer images





![Blindsgalore Wood Alternative Blinds [VID=https://www.youtube.com/embed/Sqbv5JDrpWg?rel=0]](http://s.blindsgalore.com/media/trt/0702050s15.jpg?width=60&height=60)