Product Details
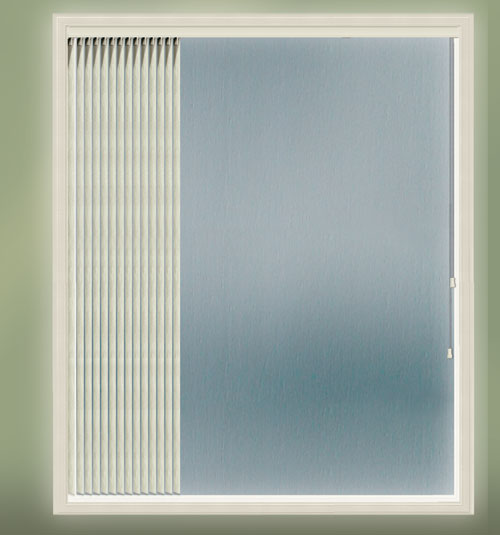
Bali Vinyl Vertical Blinds
Top Features & Benefits
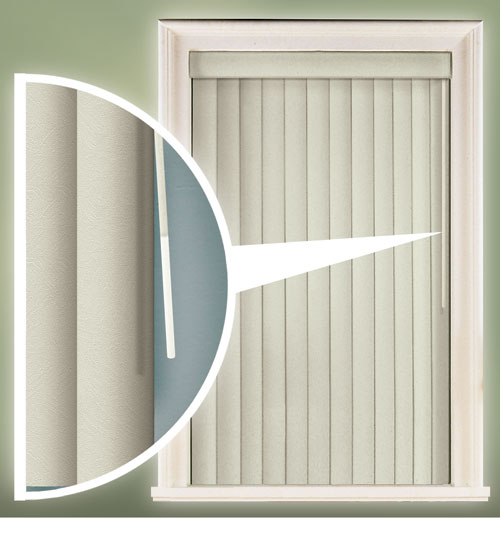
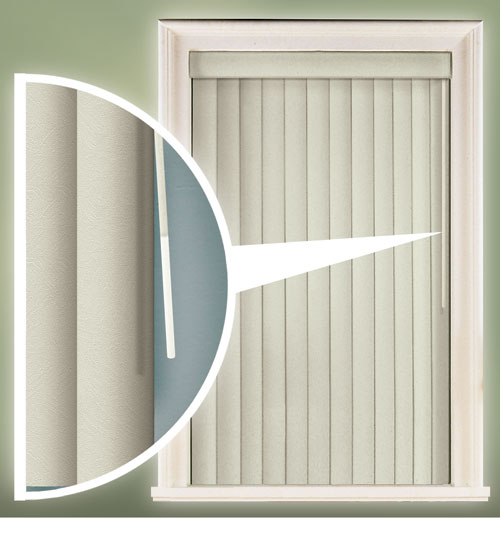
- 3½" curved vinyl vanes for excellent coverage and light control
- Flame-retardant, easy-to-clean vanes with a neutral streetside appearance
- Matching valance included at no additional charge
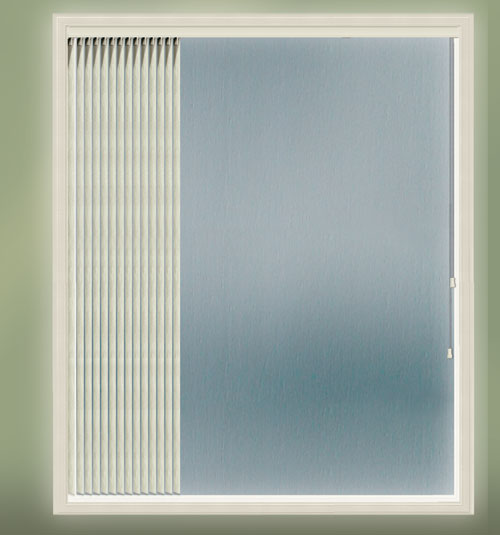
- Glides open with ease to flood rooms with natural light
- Many styles coordinate with Bali® 2" Vinyl Horizontal Blinds for whole-home harmony
Materials & Construction
- 3½" curved vinyl vanes in smooth, crown-shaped designs for a classic look
- Decorative DuraLite™ G-95 steel headrail in painted ivory for strength and longevity
- Wheeled carriers with a thermoplastic strap system for smooth, reliable traverse
- Headrail is reversible—install controls on the left or right
Control Options
- One Touch Wand Control: a durable, clear white wand both rotates vanes and traverses the blind
- Wand length by finished height:
- less than 77": 33" wand
- 77" – 92": 48" wand
- 92" – 96": 60" wand
- Note: For blinds under 35" high, the wand may be taller than the vanes
- Stacking choices: Single Stack (left or right) or Split Stack (opens from the center)
Valance & Cornice Options
- Square Corner (Stay-Clear™ Channel) Valance – extruded vinyl channel sized for 3½" vane insert; includes two 5½" returns (outside mount)
- Rounded Corner (Stay-Clear™ Channel) Valance – rounded profile with stay-clear channel; includes dust cover and two 5½" returns (outside mount)
- Noble Wood Cornice – premium hardwood in stained/painted finishes; 5½" or 7½" heights; dust cover on outside mounts (ships separately; widths over 92" ship in sections for splicing)
- Regal Wood Cornice – elevated hardwood profile in stained/painted finishes; 5½" or 7½" heights; dust cover on outside mounts (ships separately; widths over 92" ship in sections for splicing)
Why Choose Bali Vinyl Verticals"
- Reliable performance for busy households and high-traffic spaces
- Easy maintenance—vinyl wipes clean and resists everyday wear
- Custom sizing ensures better coverage and a tighter, cleaner stack
- Flexible stacking and reversible controls to suit your layout
This product is also available with Fabric Vanes Bali Fabric Vertical Blinds and S Shape Vanes Bali S-Shape Vertical Blinds
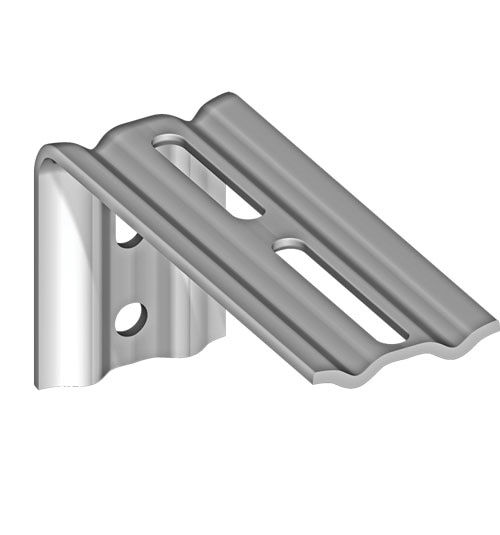
DIY Installation
All mounting hardware is included for inside, outside, or ceiling mounts. Provide your exact measurements and Bali will build to size for a professional, built-in look—no cutting or guesswork required.
Shop with Confidence at Blindsgalore
Every Bali Vinyl Vertical Blind is backed by our satisfaction guarantee and expert support. Enjoy a durable, stylish solution that’s made just for your space. For tips, guides, and inspiration, visit the Blindsgalore Blog.
Product Specifications
Our factory will make the following adjustments:
For inside mount, the total headrail width will be 1/4" less than the ordered width, and the total height will be 1/2" less than the ordered height. Do not adjust your measurements based on the inside mount deductions. Doing so may result in your shade not fitting.
For outside mount, the shade will be ordered width and height.
These finished deduction may vary +/- 1/8"
Specifications
- Width 9" - 144"
- Height 12" - 96"
- Minimum inside-mount depth 2 3/4"
- Minimum flush-mount depth 3 3/4"
- Minimum outside-mount space 1 1/4"
- Headrail depth and height 1 1/2" x 1 5/16"