-

Classic light filtering Roller shades shown in Eventide White.
-

Blindsgalore Classic Roller Shades: Light Filtering shown in Bakau Bark
-

Standard Roll without Valance. Exposed rolls will have about a 1/2" to 1" gap from the top of the window frame, to the top of the roller.
-

Roller shade with Cassette. Cassette will have a flat front with a matching fabric insert.
-

Close-up of Cord Loop Tensioner. Tensioners must be wall-mounted to properly operate shade.
-

Close-up of Motorized Wand. Recharges via plug-in at the bottom of the wand. Charger not included. Color of wand is always white.
-

1-Channel or 6-Channel Remote allows you to operate shades independently or up to 15 shades per channel.
-

Close-up of bottom Fabric-Wrapped Hem Bar. Other hem bar options include Sewn-In and Decorative.
-

Light comparison between light filtering and blackout fabrics. Note, inside mount shades made in blackout fabric will have a "halo effect" around the framing due to necessary fabric deductions.
-

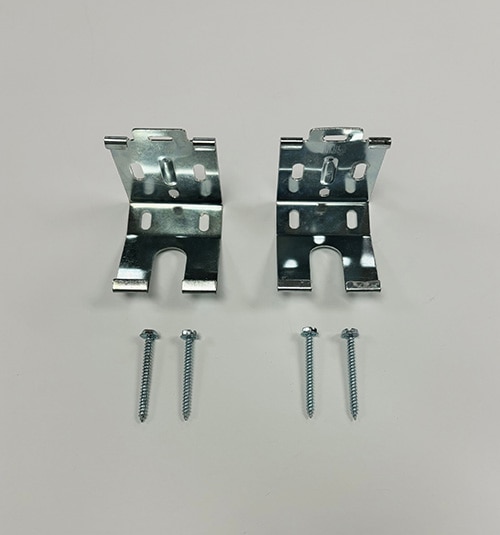
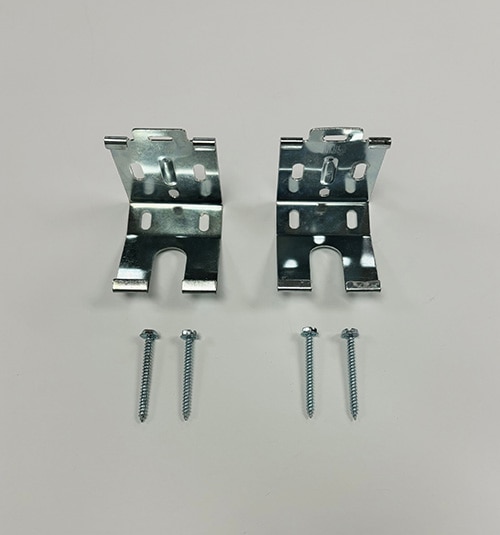
Metal roller shade brackets for shades with a cassette.
-

Metal roller shade brackets for exposed roll without a cassette. Brackets can be top or side mounted.