-

Blindsgalore Solar Screen shown in White
view customer images -

Blindsgalore Solar Screen shown in Ivory with 3% openness
view customer images -

Standard Roll without Valance. Exposed rolls will have about a 1/2" to 1" gap from the top of the window frame, to the top of the roller. Note: Shown is roller fabric and not solar shade material.
view customer images -

Roller shade with Cassette. Cassette will have a flat front with a matching fabric insert. Note: Shown is roller fabric and not solar shade material.
view customer images -

Close-up of Cord Loop Tensioner. Tensioners must be wall-mounted to properly operate shade.
view customer images -

Close-up of Motorized Wand. Recharges via plug-in at the bottom of the wand. Charger not included. Color of wand is always white. Note: Shown is roller fabric and not solar shade material.
view customer images -

1-Channel or 6-Channel Remote allows you to operate shades independently or up to 15 shades per channel.
view customer images -

Close-up of bottom Fabric-Wrapped Hem Bar. Other hem bar options include Sewn-In and Decorative. Note: Shown is roller fabric and not solar shade material.
view customer images -

Light comparison between light filtering and blackout fabrics. Note, inside mount shades made in blackout fabric will have a "halo effect" around the framing due to necessary fabric deductions. Note: Shown is roller fabric and not solar shade material.
view customer images -

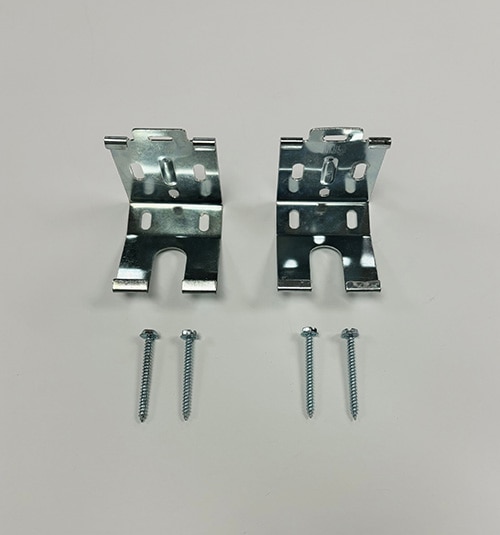
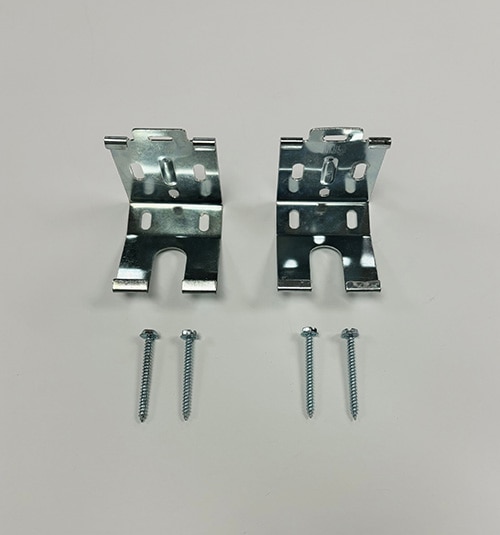
Metal roller shade brackets for shades with a cassette.
view customer images -

Metal roller shade brackets for exposed roll without a cassette. Brackets can be top or side mounted.
view customer images