-

Levolor Light Filtering Roller Shade shown in Oxford Powder
view customer images -

Levolor Light Filtering Roller Shade shown in Finnley Light Gray
view customer images -

PerfectPlacement Cordless Lift shown in Bellamy Blue Steel
view customer images -

Levolor Roller Shade shown in Aspen Heathered
view customer images -

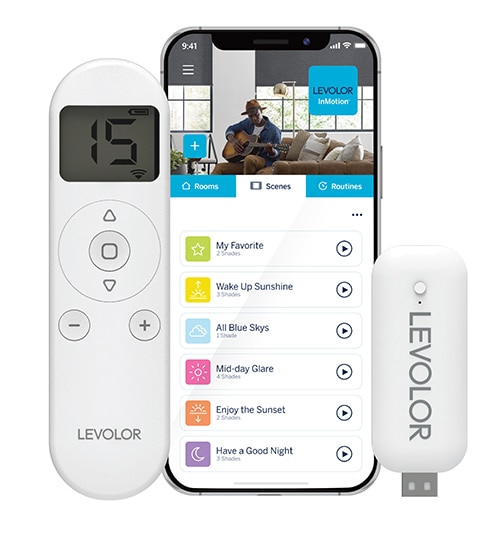
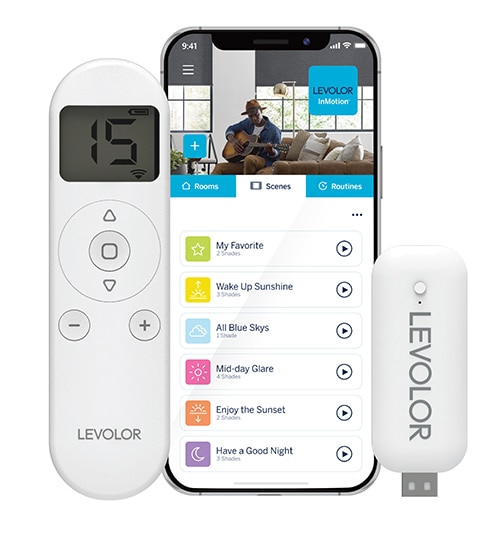
InMotion Channel Remote, App Scene, Hub
view customer images -

PerfectPlacement Cordless Lift
view customer images -

Close up of Cord Loop Tensioner. Tensioners must be wall mounted to operate shade.
view customer images -

InMotion Wand is a cordless alternative for hard to reach windows. Wand comes color coordinated to best match selected fabric.
view customer images -

Levolor InMotion Wall Switch allows for effortless control. Perfect for hard-to-reach windows or in rooms with various windows in need of automation.
view customer images -

Fabric Valance provides a finished look to an open or reverse roll shade. Suitable for inside or outside mounts.
view customer images -

Medium and Large Cassettes provide a seamless finish for a modern look. Comes with matching fabric insert.
view customer images -

Close up of bottom hem bar options. Left - Fabric Wrapped; Right - Heat Sealed
view customer images -

GreenGuard Gold Certification - Ensures healthy air quality in your home
view customer images -
Features & Benefits
view customer images













![Features & Benefits [VID=https://www.youtube.com/embed/QqRP87jfeic?rel=0]](http://s.blindsgalore.com/media/trt/0308330s30.jpg?width=60&height=60)