-

Blindsgalore Harmony Roller Shades shown in Marina Gray
view customer images -

Blindsgalore Harmony Roller Shades shown in Havana Flax
view customer images -

Blindsgalore Harmony Roller Shades shown in Essential Canvas Off White
view customer images -

Blindsgalore Harmony Roller Shades shown in Essential Canvas Fawn
view customer images -

Cordless Lift
view customer images -

Semi-Open Cassette with Motorization
view customer images -

Fascia with Motorization
view customer images -

Bluetooth Motorization QR Code
view customer images -

Rechargeable Battery
view customer images -

5-Channel Remote
view customer images -

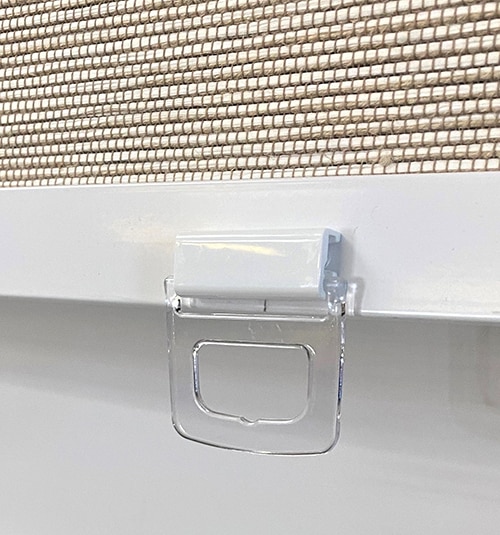
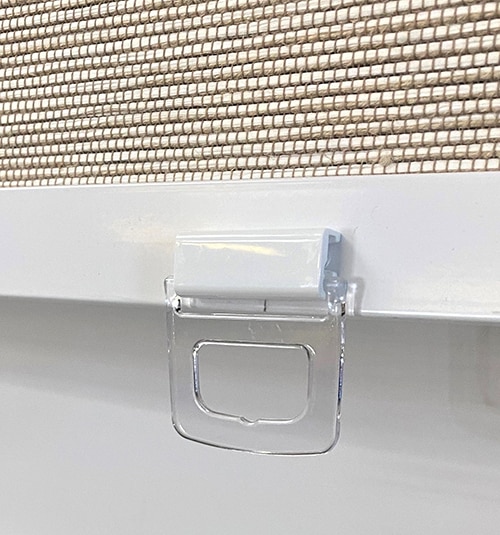
Exposed Roll Brackets
view customer images -

Exposed Roll End Caps
view customer images -

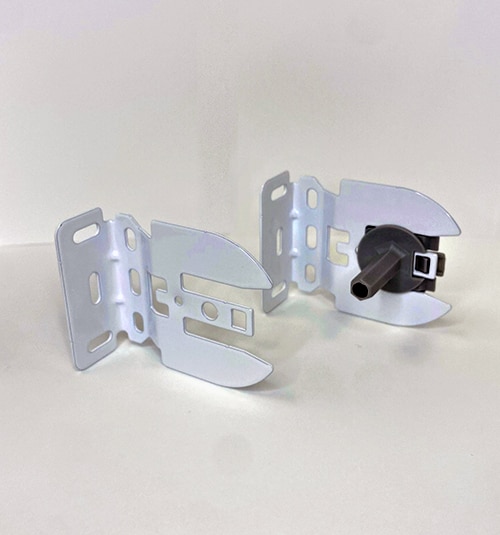
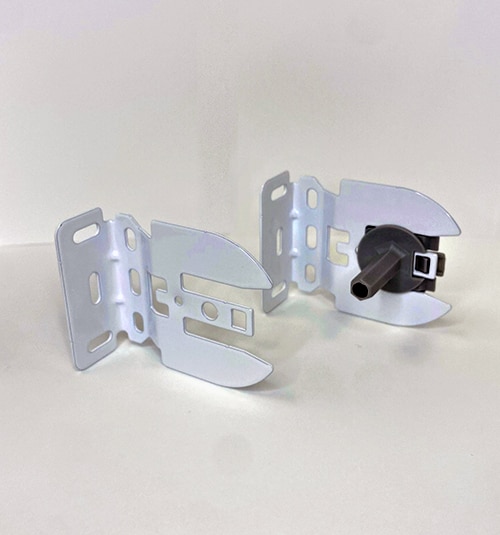
Semi-Cassette and Fascia Bracket
view customer images