Outdoor Shades & Blinds for Patios and Porches
Extend your living space with our durable Outdoor Shades. Designed to withstand the elements, these shades block UV rays, cut glare, and reduce heat. Create an outdoor oasis and make your patio more comfortable and private.
Filter By:
Product Quality
Control Option
Green Products
Motorization Type
Power Source
Custom Outdoor Sun Blocking Shades
If your outdoor furnishings and patio area have been melting away under direct sunlight, outdoor sun-blocking shades for patios can bring a refreshing wave of relief. With sun shades, transforming patios into mystic outdoor havens has never been easier. Sun shades for patios make entertaining guests a more natural and enjoyable experience. From their modern designs to their longevity of use and protection, outdoor shades are key fundamentals in making backyard memories last a lifetime.
Benefits of Outdoor Sun Shades for Patios
Installing sun shade for patios, porches, and other home areas is a great way to increase outdoor privacy and make these areas more aesthetically pleasing. Furthermore, sun shades can reduce UV radiation exposure. These shades will protect you from the sun's dangerous rays while allowing natural light into your outdoor space. Direct sunlight can heat these locations quickly. Sun shades also help keep out wind and rain, creating a more comfortable environment that allows people to enjoy the outdoors, even in bad weather or too much sun. Learn more about how Outdoor Shades block wind, rain, and sun on our blog.

What to Consider When Selecting Patio Shades
With the wealth of options available, selecting patio shades can seem intimidating. Don’t worry, we make things as easy as possible at Blindsgalore. We have everything ranging from overhead patio sun shades to outdoor roller shades. It's important to consider factors such as overall size, material type, and the desired light reduction when selecting patio shades. You’ll want the perfect combination to cut glare and UV rays without losing light or your view. For more information about the different types of outdoor shades, please visit our blog. Take your outdoor experience to the next level and customize your patio shades to a motorized lift! Our blog also has more information on motorized Outdoor Shades.
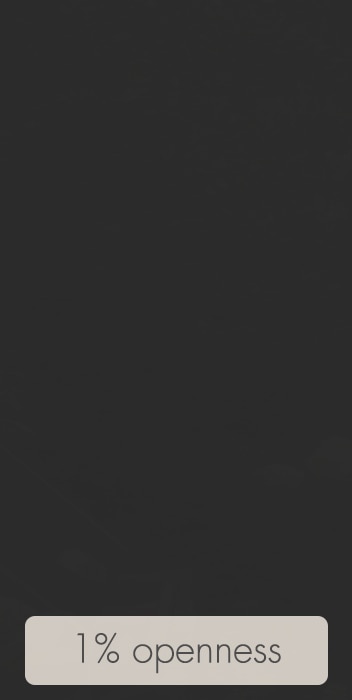
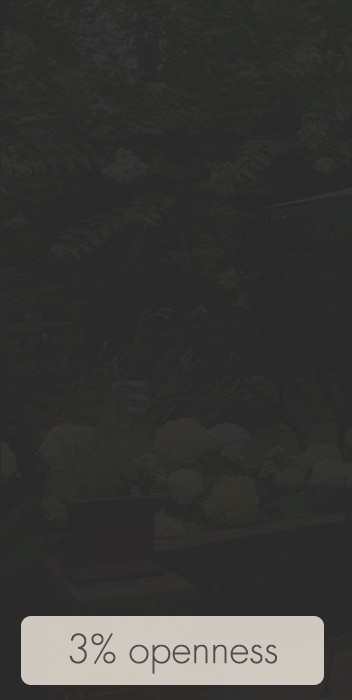
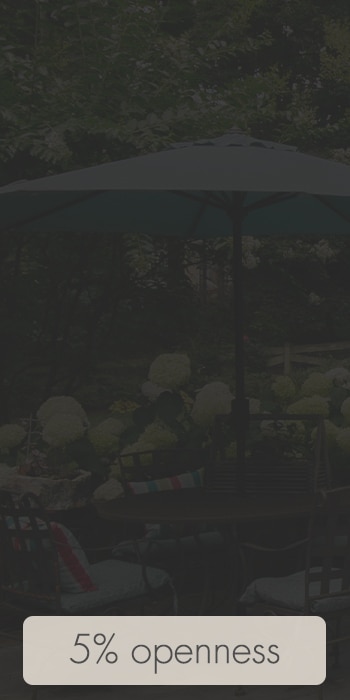
Patio Sunscreen Openness Levels
Our outdoor solar shades and outdoor sunscreens are available in multiple openness levels to help you find the right balance of light-blocking and privacy. Roll down shades for patios can range between 3% and 15% openness. The higher the openness level, the larger the small holes in the material will be. A 3% shade will block most incoming light and create the most private space. A 15% shade will block some light, but still allow you to keep your view. Please check the helpful visual guide at the top of this page for more detail.
Motorized Outdoor Shades
Motorized patio blinds systems allow you to control outdoor coverage with the simple press of a button. You no longer have to manually adjust shades on a bright, sunny day. With the advanced technology of outdoor motorized lifts, you can put your shades in the perfect position without moving a muscle. With the right shade positioning, this will allow you to create a private, outdoor space before you set foot on your patio. It will also help to easily block direct sunlight during a sunrise or sunset. Take your outdoor experience to the next level and customize your patio shades to a motorized lift. Our blog has even more information on motorized Outdoor Shades.
Porch Shades vs Porch Blinds
Exterior window coverings are sometimes referred to porch shades or porch blinds, although there is no difference between them. Both names often refer to outdoor roll up blinds for your patio. Both will shielding your outdoor space from the summer heat, wind, and rain. Both will provide a soft, diffused look, that can be rolled up or down to let specific amounts of sunlight in or closed entirely. Shade sails are a bit different. These shades are offered in specific sizes and shapes to hang above your patio. Regardless of which exterior window covering you decide is best, you’ll enjoy minimalist style suited for any weather condition.
Instructions to Measure and Install Outdoor Shades
We have a helpful guide and printable worksheet that will help you measure for your new custom outdoor shades. You can also watch our quick video guide below.

If you're looking for installation instructions, you can find themon our install page.
If you'd like to speak to our in-house team of experts for help customizing, measuring, or installing your outdoor shades, please contact our in-house team of design experts. You can reach us at 877.702.5463) or send us an email (customercare@blindsgalore.com).
If you'd like to schedule a webcam appointment with our virtual designer,you can book an appointment here any day of the week.
Outdoor Shades FAQ
The best way to stop the wind from catching your patio sunscreens and making them flutter is to use tie down brackets or hold down bar on the bottom of each panel. These durable ties are proven effective and will ensure that your outdoor shades remain stationary during inclement weather to keep you feeling safe and secure.
A bungee cord will hold your shade in place during any heavy winds or inclement weather. The looped cords on the bottom of either side of your shade will secure the bottom bar in place to prevent your shade from moving.
Depending on the size of the space you’re looking to cover, custom outdoor shades are accessible to a wide range of price ranges. Whether for outdoor living space, outdoor dining area, outdoor patio area, outdoor garden setting, or any other outdoor application, our outdoor privacy shades and outdoor sun-blocking products are designed with budget in mind. Pre-sized shade sails are an excellent option if you have the vertical space. Enjoy a high-quality outdoor shading experience without breaking the bank.
Cleaning outdoor shades properly is an important part of keeping them looking good and functioning well. A vacuum cleaner with a brush attachment can remove any dust or debris, and washing them down with a mild soap solution will help tackle more stubborn stains. Once they're nice and clean, let them air dry before gently retracting them back into position. They'll look brand new! For more tips on cleaning and winterizing your outdoor blinds for patio, please visit our blog.
Installing your outdoor shades depends on which product you have purchased. The instructions for hanging shade sails is very different than a porch shade screen. Our installation page also has easy-to-follow instructions for every style of outdoor shade we sell. Don’t forget to also refer to the materials that were included with your shade during shipping. You'll be able to install your outdoor shades in no time.
Outdoor shades provide extra protection from the sun's harmful rays and help keep pesky bugs away. They are also inexpensive to add privacy and give a cozy atmosphere to any outdoor area. Plus, once you have them installed, you won't have to worry about spending hours in the hot summer heat or dealing with rain or snow outdoors. These popular sun-blocking lanai shades are the best way to create an outdoor oasis.