Outdoor Shades & Blinds for Patios and Porches
Extend your living space with our durable Outdoor Shades. Designed to withstand the elements, these shades block UV rays, cut glare, and reduce heat. Create an outdoor oasis and make your patio more comfortable and private.
Custom Outdoor Sun Blocking Shades
If your outdoor furnishings and patio area have been melting away under direct sunlight, outdoor sun-blocking shades for patios can bring a refreshing wave of relief. With sun shades, transforming patios into mystic outdoor havens has never been easier. Sun shades for patios make entertaining guests a more natural and enjoyable experience. From their modern designs to their longevity of use and protection, outdoor shades are key fundamentals in making backyard memories last a lifetime.
Why Choose Outdoor Shades for Your Patio?
Patio shades do more than just block sun. They create livable outdoor rooms where you actually want to spend time. Our outdoor blinds come in materials tough enough for porches, patios, decks, and gazebos. Rain or shine, these outdoor shades for patio areas keep working hard so you can relax easily.
Benefits of Outdoor Sun Shades for Patios
Installing sun shade for patios, porches, and other home areas is a great way to increase outdoor privacy and make these areas more aesthetically pleasing. Furthermore, sun shades can reduce UV radiation exposure. These shades will protect you from the sun's dangerous rays while allowing natural light into your outdoor space. Direct sunlight can heat these locations quickly. Sun shades also help keep out wind and rain, creating a more comfortable environment that allows people to enjoy the outdoors, even in bad weather or too much sun. Learn more about how Outdoor Shades block wind, rain, and sun on our blog.

What to Consider When Selecting Patio Shades
With the wealth of options available, selecting patio shades can seem intimidating. Don’t worry, we make things as easy as possible at Blindsgalore. We have everything ranging from overhead patio sun shades to outdoor roller shades. It's important to consider factors such as overall size, material type, and the desired light reduction when selecting patio shades. You’ll want the perfect combination to cut glare and UV rays without losing light or your view. For more information about the different types of outdoor shades, please visit our blog. Take your outdoor experience to the next level and customize your patio shades to a motorized lift. Our blog also has more information on motorized Outdoor Shades.
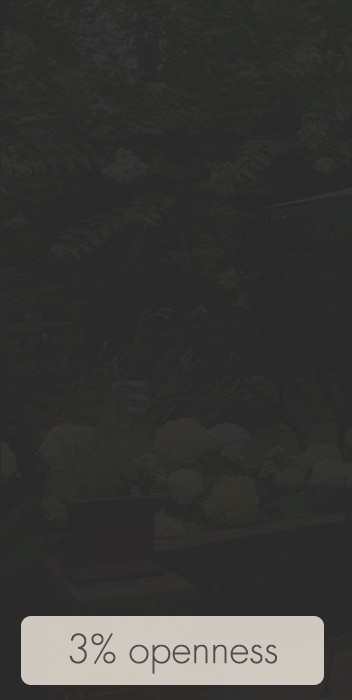
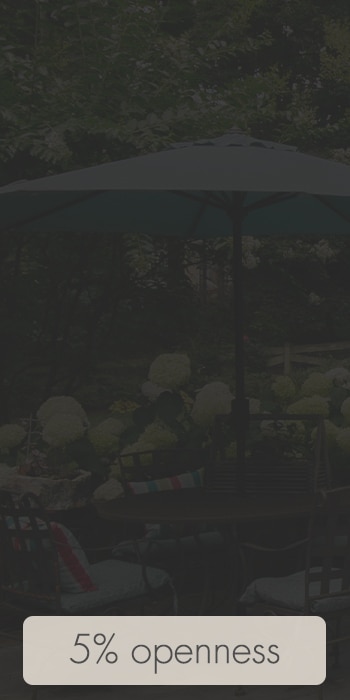
Patio Sunscreen Openness Levels
Our outdoor solar shades and outdoor sunscreens are available in multiple openness levels to help you find the right balance of light-blocking and privacy. Roll down shades for patios can range between 3% and 15% openness. The higher the openness level, the larger the small holes in the material will be. A 3% shade will block most incoming light and create the most private space. A 15% shade will block some light, but still allow you to keep your view. Please check the helpful visual guide at the top of this page for more detail.
Outdoor Blinds vs. Outdoor Shades: What's the Difference?
Honestly? Not much. Outdoor blinds and outdoor shades often refer to the same thing, especially outdoor blinds for porch and patio use. Both roll up and down. Both block UV rays. Both give you control over light and privacy. We use the terms interchangeably because what matters most is finding the right fit for your space.
Motorized Outdoor Shades
Motorized patio blinds systems allow you to control outdoor coverage with the simple press of a button. You no longer have to manually adjust shades on a bright, sunny day. With the advanced technology of outdoor motorized lifts, you can put your shades in the perfect position without moving a muscle. With the right shade positioning, this will allow you to create a private, outdoor space before you set foot on your patio. It will also help to easily block direct sunlight during a sunrise or sunset. Take your outdoor experience to the next level and customize your patio shades to a motorized lift. Our blog has even more information on motorized Outdoor Shades.
Outdoor Blinds for Porch Spaces: Shades or Blinds?
Exterior window coverings are sometimes referred to as porch shades or porch blinds, although there is no difference between them. Both names often refer to outdoor roll up blinds for your patio. Both will shield your outdoor space from the summer heat, wind, and rain. Both will provide a soft, diffused look, that can be rolled up or down to let specific amounts of sunlight in or close entirely. Shade sails are a bit different. These shades are offered in specific sizes and shapes to hang above your patio. Regardless of which exterior window covering you decide is best, you’ll enjoy minimalist style suited for any weather condition. For more on enclosing outdoor spaces, see our guide on what to consider when choosing sunroom blinds.
Popular Uses for Outdoor Shades and Patio Blinds
Our customers use outdoor shades and patio blinds in all kinds of creative ways:
- Screened-in porches that need outdoor blinds for porch protection
- Open patios where outdoor shades for patio dining areas block western sun
- Poolside cabanas with patio shades that cut glare off the water
- Deck spaces where outdoor blinds create instant privacy from neighbors
Instructions to Measure and Install Outdoor Shades
We have a helpful guide and printable worksheet that will help you measure for your new custom outdoor shades. You can also watch our quick video guide below.

If you're looking for installation instructions, you can find them on our install page.
If you'd like to speak to our in-house team of experts for help customizing, measuring, or installing your outdoor shades, please contact our in-house team of design experts. You can reach us at 877.702.5463 or send us an email (customercare@blindsgalore.com).
Outdoor Shades FAQ
You can order custom patio shades directly from Blindsgalore. We allow you to customize the height, width, fabric openness (1% to 15%), and lift mechanisms (including motorized) to ensure your shade fits your specific patio or deck perfectly.
Blindsgalore offers a robust selection of exterior solar shades designed specifically for decks and verandas. These shades are built with durable, weather-resistant fabrics that withstand the elements better than standard indoor blinds.
For variable climates like Ontario or the Northeast US, the best shades are those made from heavy-duty PVC-coated polyester (like our Outdoor Solar Shades). These are moisture-resistant and can handle temperature fluctuations effectively.
Installing outdoor shades is straightforward. Most come with brackets that can be mounted to the ceiling or wall.
1. Measure: Ensure you have the right fit using our measuring tips.
2. Mount Brackets: Screw the brackets into your beam or wall.
3. Snap in Shade: Insert the headrail into the brackets.
4. Secure: If you live in a windy area, install the tie-down hold rings at the bottom.
For maximum privacy, choose an outdoor shade for patio use with a lower openness factor (around 1% to 5%). This tight weave prevents outsiders from seeing in during the day while still allowing some airflow.
Whether you are on Lake Tillery, the coast, or a riverside, Blindsgalore ships custom outdoor shades directly to your door. Our solar shades are perfect for waterfront homes as they cut the intense glare reflecting off the water without completely blocking your view.
The best outdoor shade companies are those that offer custom sizing and durable, weatherproof materials. Blindsgalore has been a leader in the industry for over 25 years, offering a wide range of weatherproof outdoor blinds for porch and patio use, backed by a satisfaction guarantee.
Blindsgalore partners with top manufacturers to produce custom outdoor sunshades. We allow you to build your shade to the exact inch, ensuring a professional look for your home.
The cost of patio blinds varies based on size and features. A standard manual shade may start around $100, while larger, motorized custom shades will cost more. Customizing allows you to fit your budget and style needs.
To effectively block the sun, look for a patio screen shade with a low openness factor. These tighter weaves block up to 99% of UV rays and significantly reduce heat and glare, making them the ideal sun shade for patio comfort.
Product Care & Use
Most of our outdoor shades come with "tie-downs" or hold-down brackets at the bottom. These clips secure the bottom rail to your wall or floor, preventing the shade from flapping in the wind.
Use the provided bungee cords or hold-down brackets. Attach the bracket to a secure surface (like a deck railing or wall) and clip the bottom of the shade into it when the shade is lowered.
Cleaning is easy. Simply hose them down with water and let them air dry. For tougher grime, use a mild soap and a soft brush. Read more on easy cleaning hacks for window blinds.
They reduce heat, block harmful UV rays, protect your outdoor furniture from fading, and keep your patio cooler, allowing you to enjoy the outdoors comfortably even in the height of summer.